So you decided you want to add some color to your rails app. “Hold on,” you say to yourself, “I’m not a designer! How can I choose a nice looking color palette?”
Don’t worry, friend. You can do this!
Find an image you love
This is going to be our secret trick. Find an image you love, maybe something you browsed past on Flickr, and save it. I chose Lisa Frank images, because that’s the vibe I wanted in my project (and the vibe that all of the internet should adopt.) How do you know if the image you chose is good enough? Answer this one question: Does it look good to you? Ok great, let’s pull colors from it to build our color palette.
Use a photo editor to grab the hex colors
I’m using Gimp because it’s free, and Photoshop works, too. Download Gimp here.
Using Gimp
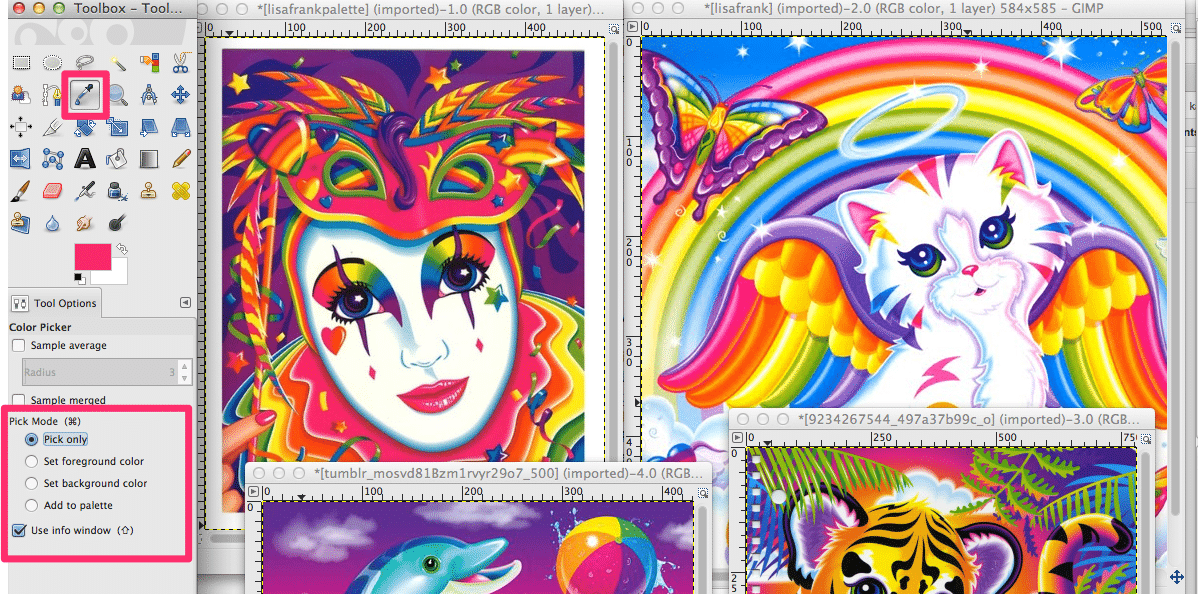
- Open up your image in Gimp.
- Select the colorpicker tool in the toolbox.
- Under tool options, select “Pick only” and check the “Use info window” box.

Next, we’ll actually select colors and get their hex values for use in CSS/Sass.
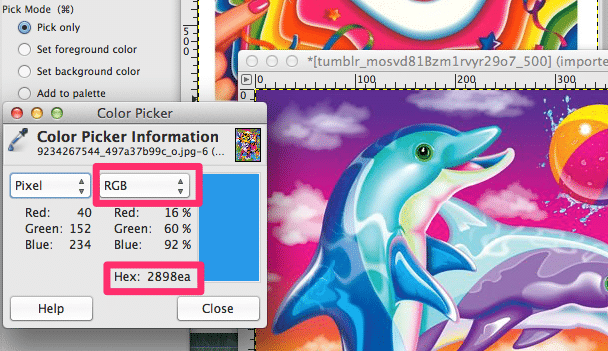
- Using the color picker tool, click on the color you want to select.
- A pop up window will appear with information about the color.
- Make a note of the hex value. If you don’t see it, make sure RGB is selected in the drop down window.
- Repeat for all the colors you want to use.

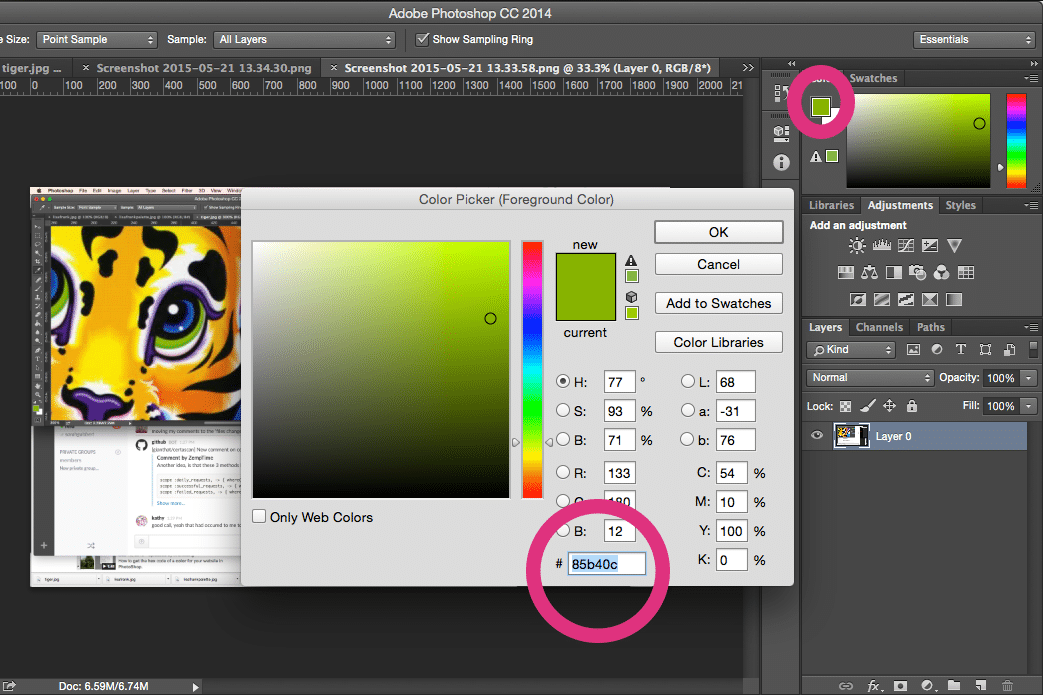
Using Photoshop
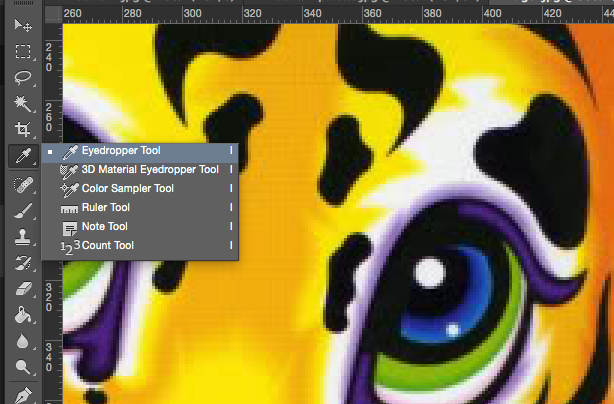
- Open up your image in Photoshop.
- Select the eyedropper tool in the toolbox.

Next, we’ll actually select colors:
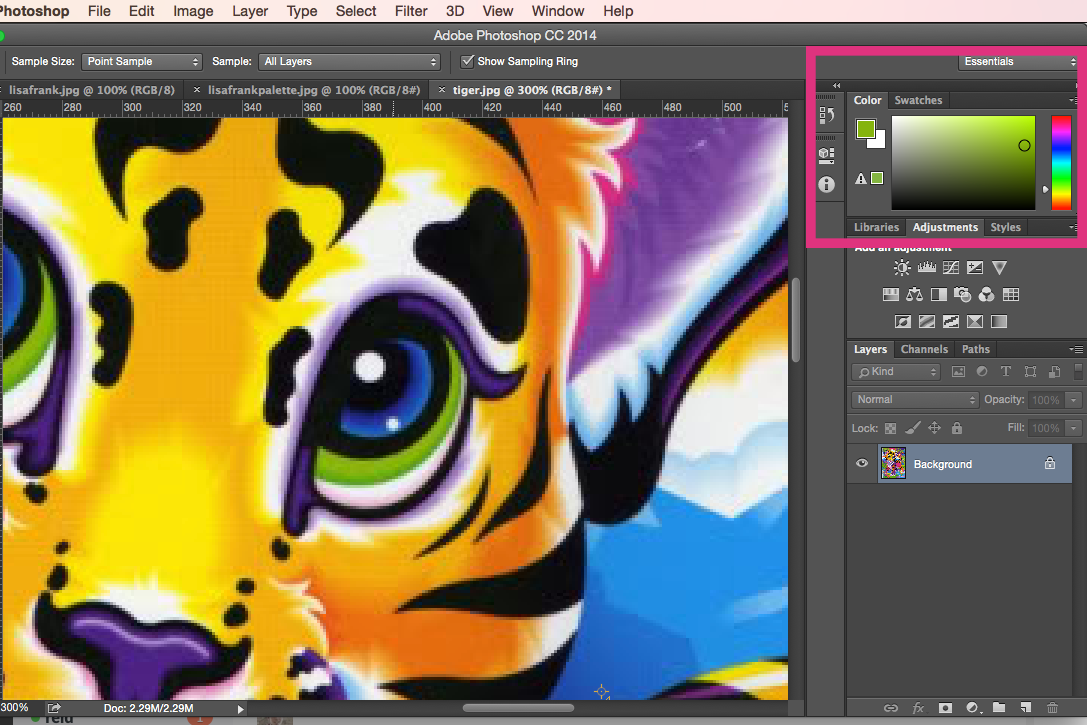
- Using the eyedropper tool, click on the color you want to select.
- A small window on the upper right side (depending on your version and configuation of Photoshop) will appear with information about the color.

And get their hex values for use in CSS/Sass:
- Click on the color square to reveal a color picker dialog.
- Make a note of the hex value.
- Repeat for all the colors you want to use.

Here are the colors I selected. This color palette is going to create exactly the feel I wanted in my app. Fantastic!

Create Sass variables for your color palette
Ok cool. Now that we have the hex values, we can create Sass variables with them. You can declare your Sass variables right in application.scss.css, but I like to put them in their own file. Let’s make a file called _variables.scss.
$ touch app/assets/stylesheets/_variables.scss
In that file, declare your Sass variables.
// Variables
// Lisa Frank Color Palette
$pink: #F83E7F;
$orange: #ff7602;
$yellow: #fefa27;
$green: #509916;
$blue: #00b2f0;
$plum: #7c2583;
$purple: #752a8f;
$black: #000;
Make sure to include the file in your application.scss.css.
@import "variables";
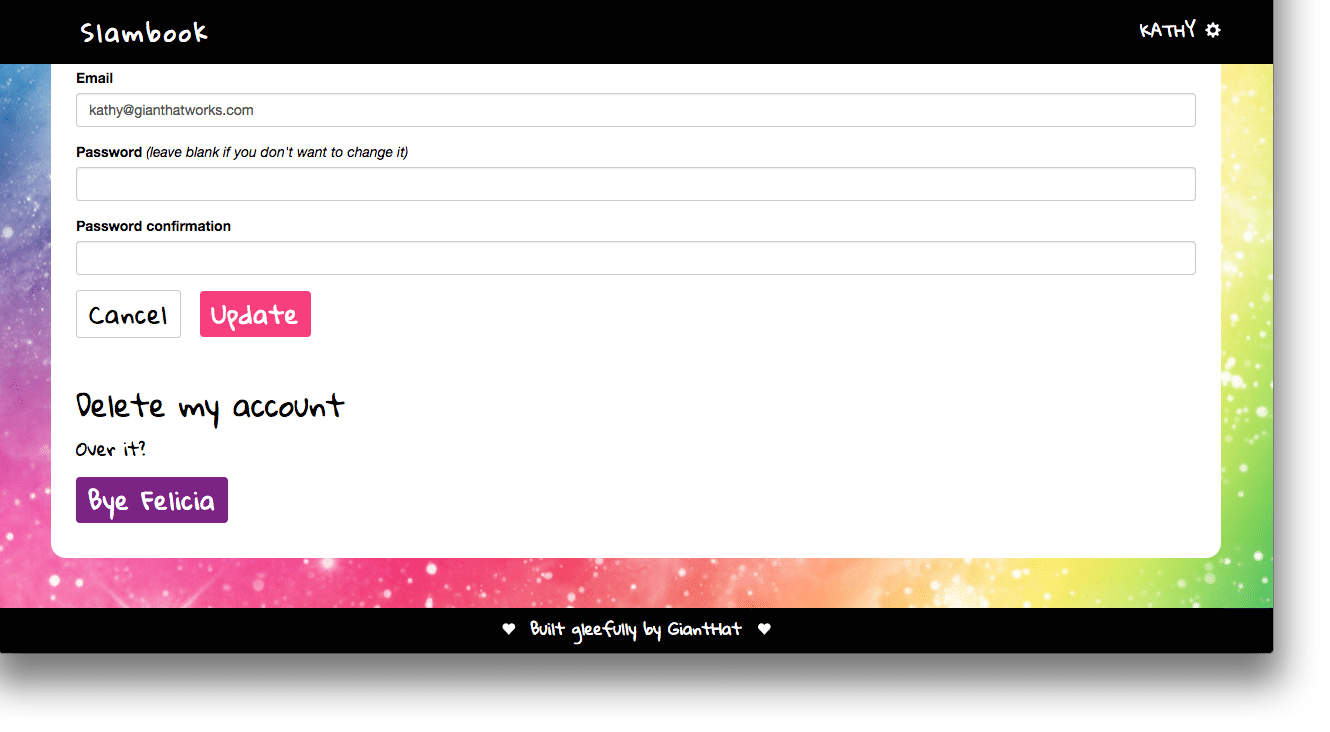
I used my custom color palette in my project to override the default Bootstrap colors for links and buttons.
.btn-primary {
background-color: $pink;
color: white !important;
&:hover {
background-color: $purple;
border: none;
}
}
My color palette in action:

Bonus
What if I don’t have an image? I just want a cool color palette.
Good question. Often, you may feel like you want someone to just give you a color palette which you can tweak to your heart’s content. So you find a color palette on the internet, but then you can’t seem to get it just right. For this, we go to the internet!
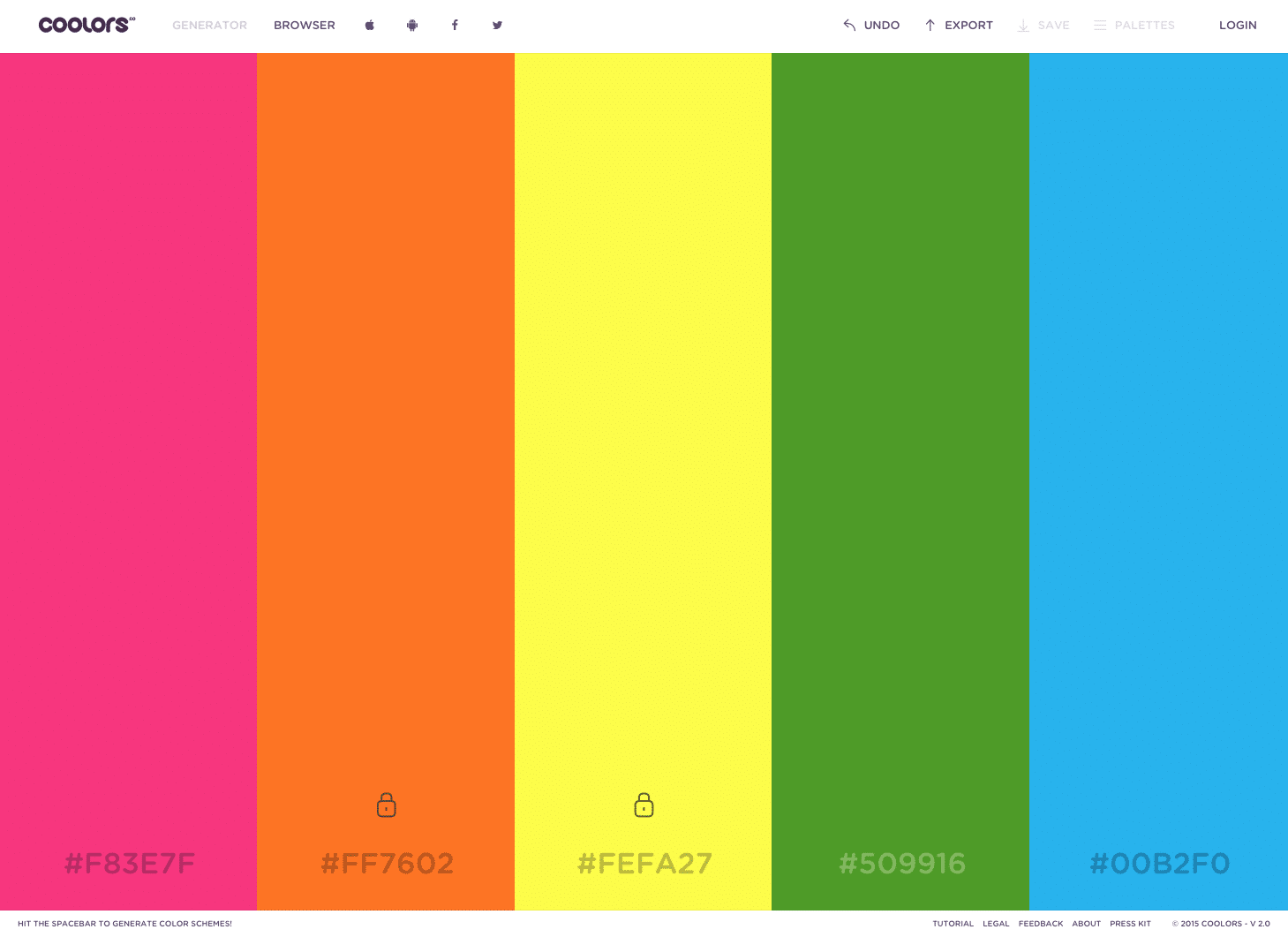
Coolors is a sweet little tool to help you get beautiful color palettes. It works by limiting which colors are made available to you based on what you have already picked. You lock colors down and then shuffle the rest (by hitting the spacebar) and it uses the magic of color theory, math, and pixie dust to generate compatible colors. Each color bar shows its hex value so you can wait until you have them all selected before you write anything down.

The only drawback with Coolors is that you are limited to 5 colors.
So there you have it. Your color palette is ready to use. Have fun making things pretty!